
- focus() : 마우스 포인터가 해당 요소에 위치할 때(포커스가 되었을 때) 발생
- blur() : 포커스를 잃었을 때 발생
1. input 태그에 focus(), blur() 이벤트 등록
<div id='loginzone'>
ID : <input type="text"/>
<br/>
PW : <input type="text"/>
</div><script>
$("input").on("focus",function(){
console.log("focus");
$(this).css({"background-color":"pink"});
})
$("input").on("blur",function(){
console.log("blur");
$(this).css({"background-color":"white"});
})
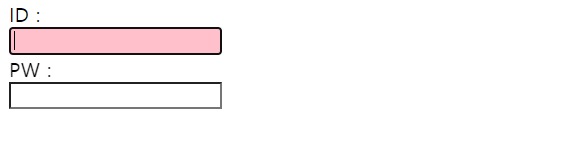
</script>input 태그에 포커스가 발생했을 때 입력칸을 분홍색으로 바꾸고 포커스를 잃으면 원래대로 흰색으로 바꾼다.
- 결과

'Front-End > jQuery' 카테고리의 다른 글
| jQuery 나중에 생성된 요소에 이벤트 등록 (0) | 2022.06.06 |
|---|---|
| jQuery 이벤트 등록, 삭제 (0) | 2022.06.03 |
| jQuery 기초 빠르게 훑기 (0) | 2022.06.02 |